Prepare Marketing Email Content
Interesting and interactive content are more likely to attract the attention of players, improving the readability of your emails. SmartLink provides the following 2 methods to create email templates:
- Drag and drop editor
- Import HTML files
This article introduces the drag and drop editor method for the preparing of email content. For more methods of creating email templates, see Create Email Content.
Drag and drop editor
In the SmartLink navigation bar,select Email, then select Marketing under Templates.
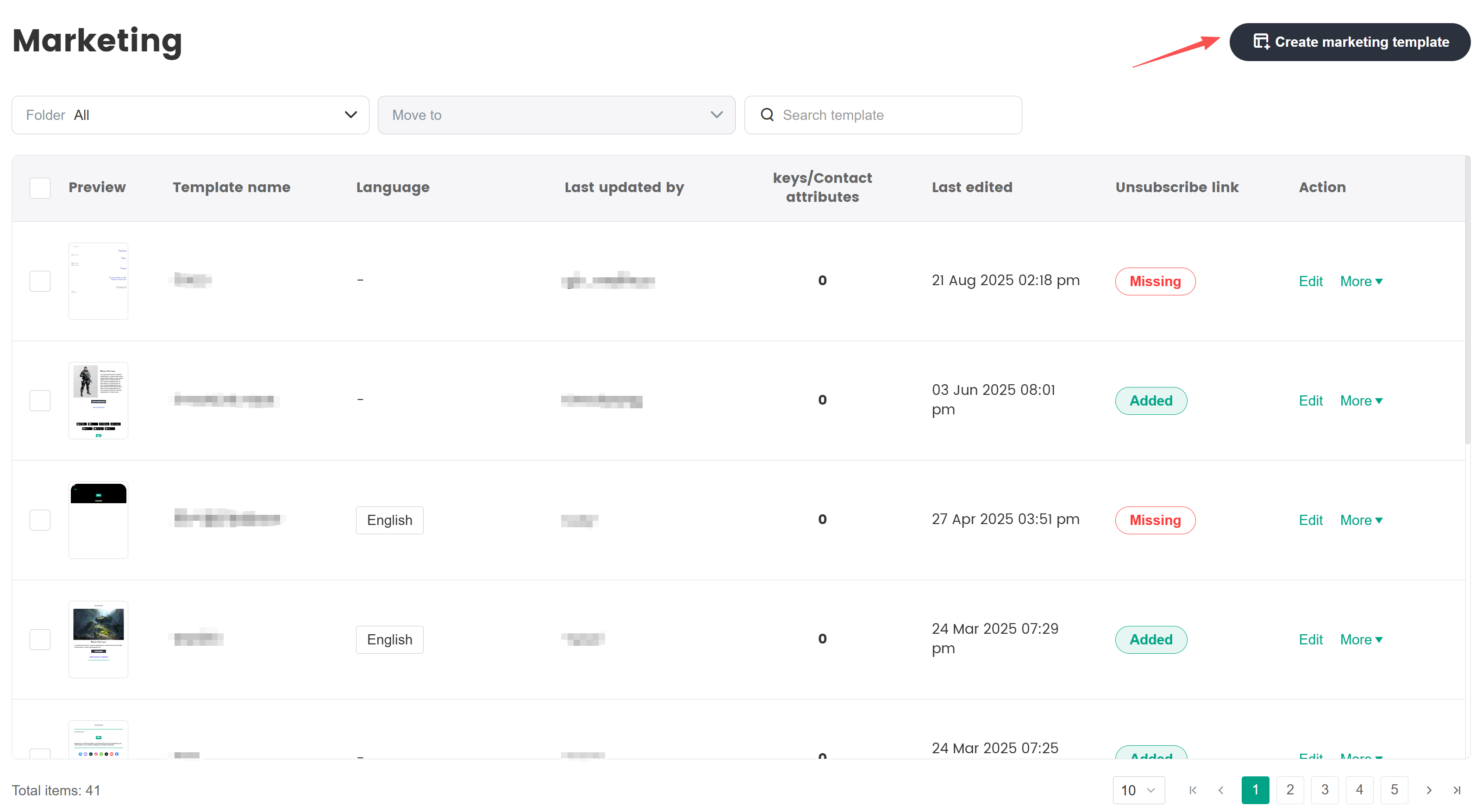
In the Marketing page, click Create Marketing Template.

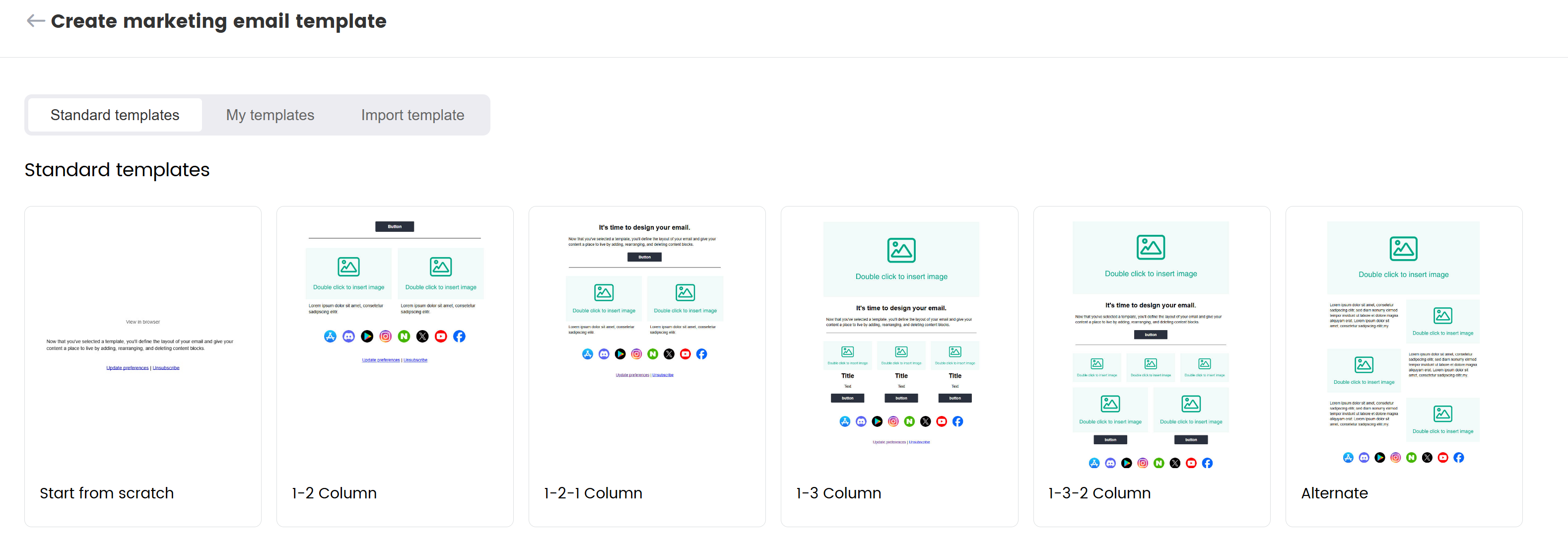
Select a standard template under Standard templates, then enter a name for your template in the popup.
The template name cannot exceed 50 characters in length.
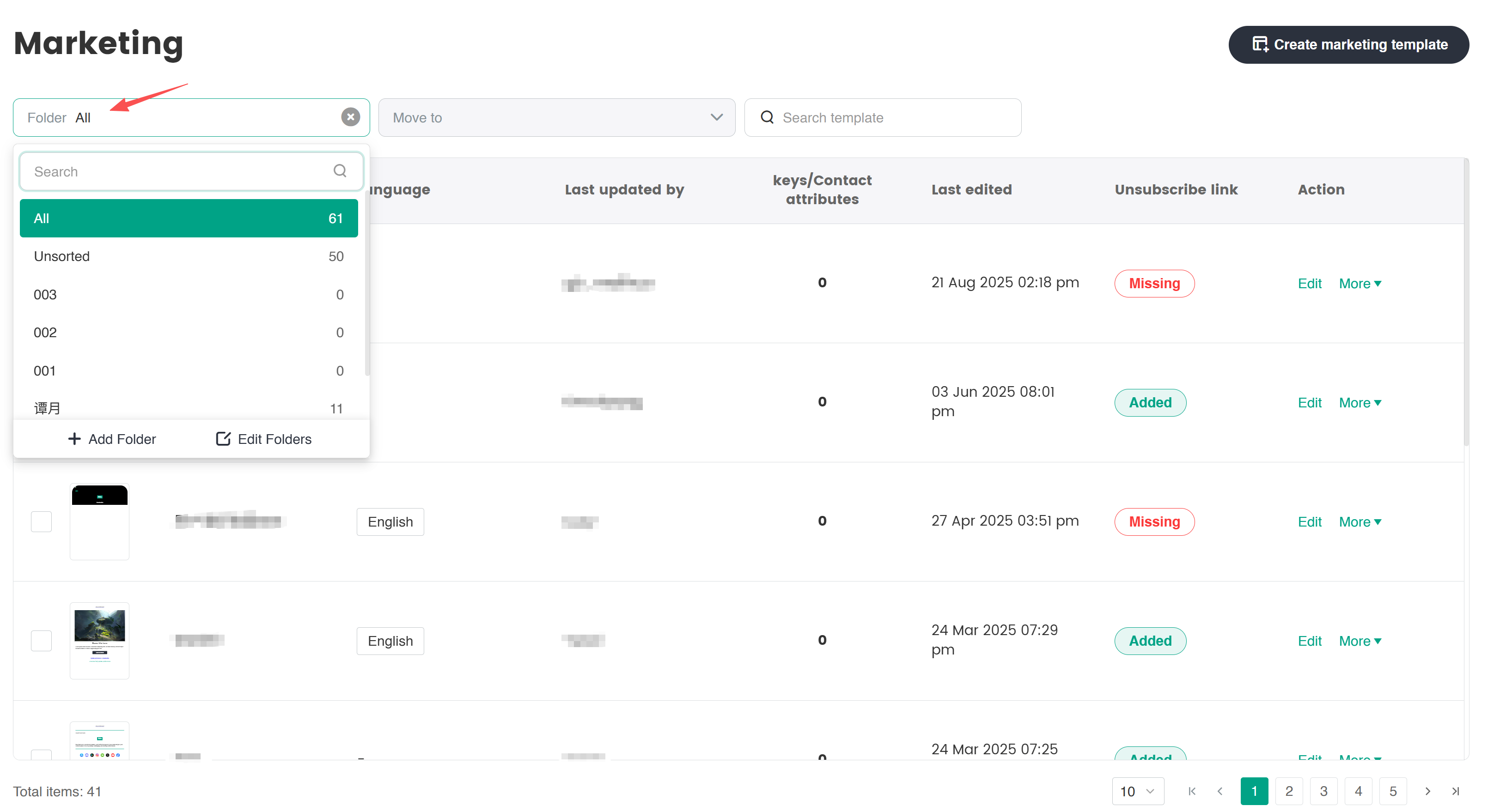
[Optional] Select a folder to place the new template under Folder name, for better organization of your templates.
Click Confirm.
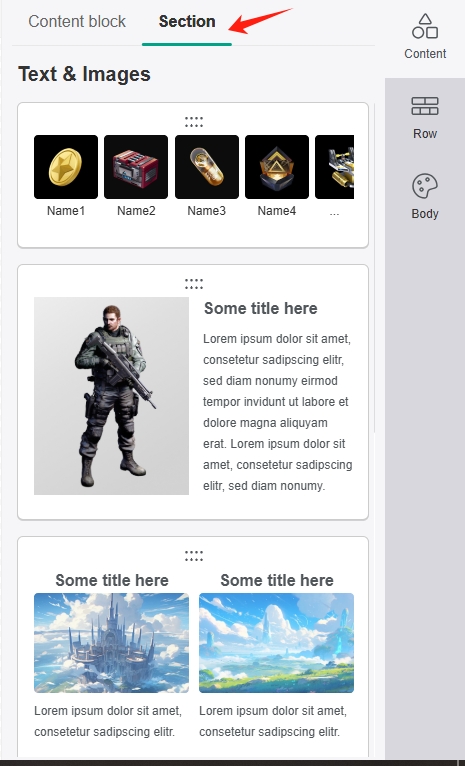
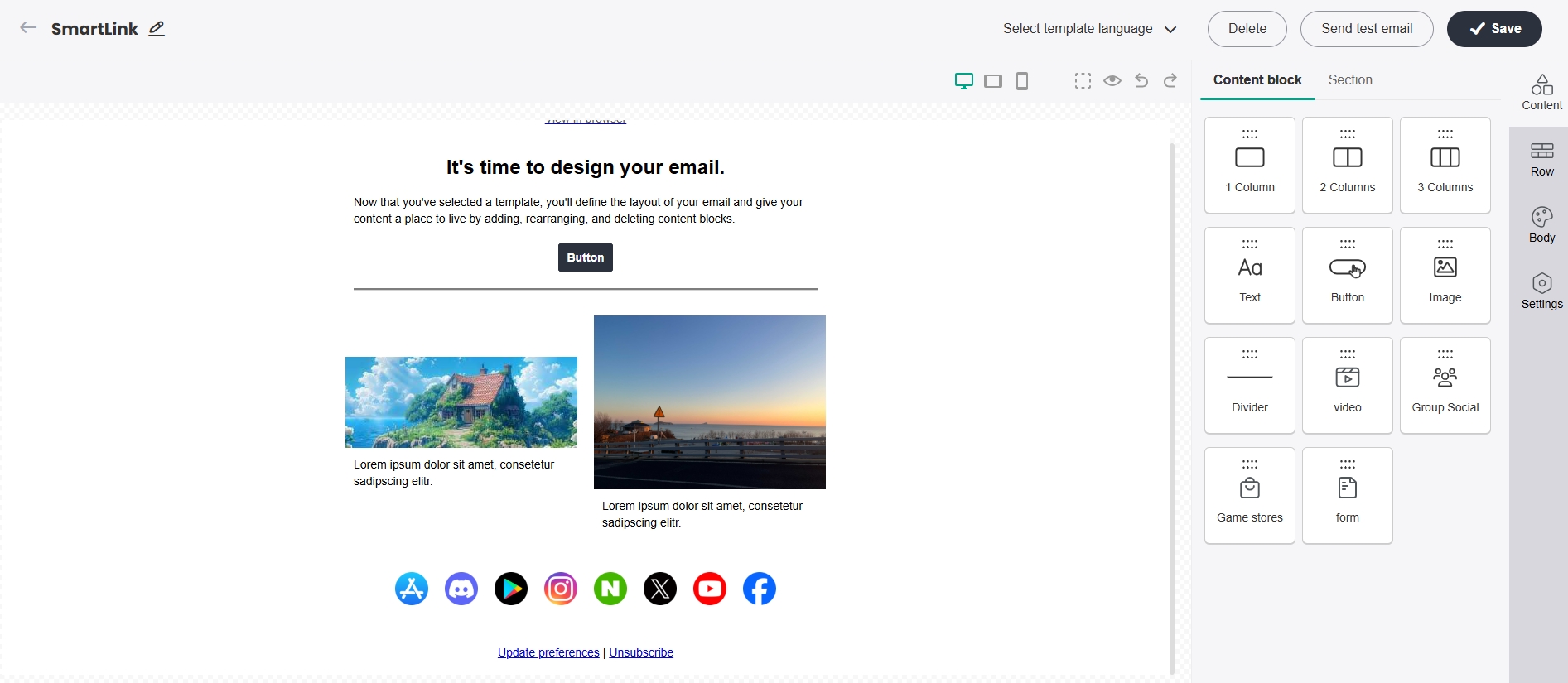
From the drag and drop editor, edit the email layout, insert images, or change text fonts by dragging modules from the right toolbar.
For more information, see Tips when using the drag and drop editor.
When you are done designing the template layout, click Save to save the template, which will be updated in the templates list.
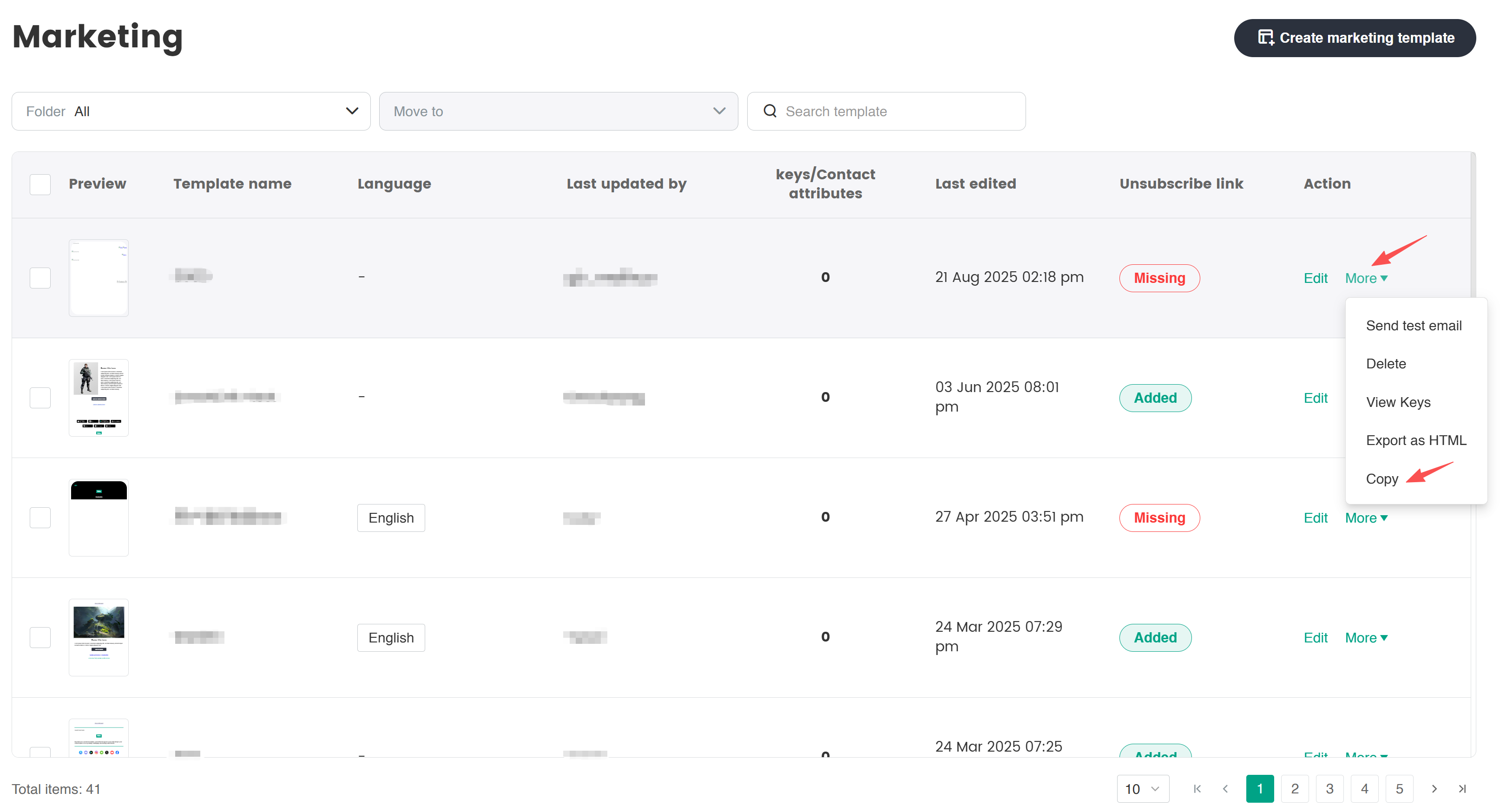
To copy a template, click More > Copy from the Action column of the corresponding template. note
noteTemplates that have been placed into a folder can be viewed by selecting the specific folder.
 note
noteSave all edited content in a timely manner. When a template is already being edited by another user, the Edit button will be temporarily locked and the template cannot be edited. However, if no changes have been made for a long period of time (more than 3 hours), the template will be unlocked for editing again, and any unsaved content will be discarded.
Tips when using the drag and drop editor
- Switch between PC, tablet, and mobile modes to preview the template effects on each of the respective platforms, with changes being reflected in real time.
- Click each module block in the template to adjust the spacing around the individual block.
- Set the background color of the module blocks according to your project's design theme for a more uniform appearance.
- When modifying the width of an image, set height as auto to prevent the image from being deformed when viewed on the various platforms.
- When using the Group Social module to link to your social media accounts, remove all unused social media icons.
- The display text for Unsubscribe and Update preference can be edited directly in the editor.
- SmartLink supports Google fonts, which can be manually added by clicking on add web fonts, giving you more flexibility in text styles and email templates. When the Google fonts are not supported for certain email clients, you can set a fallback font to make sure your email content can be displayed in all email clients and devices.
- A link to View this email in your browser can be added, effectively reducing the incompatibility issues caused by format differences between different clients, ensuring that the email content is displayed more completely and consistently in the browser.
- The SmartLink template editor integrates a variety of graphic and text combination modules, allowing for easy and fast design of more personalized and diverse email templates.